Breaking Down Communication Barriers: A UX Solution for Care Communication.

Overview
Effective communication is crucial for quality healthcare, especially in Ontario, where a staggering 60% of adults struggle with health literacy. Our project, undertaken by a team of 6 over 3 months for the University of Toronto's INF1602 course, tackles this challenge by creating a tool to translate complex medical terminology into plain, digestible language. To address the sensitive nature of healthcare communication, where many patients struggle to understand complex medical jargon, OneCare incorporates a plain language dictionary of complex medical terminology to increase health literacy. This is particularly crucial in elder care facilities, where clear communication is essential for effective care. By simplifying the conveyance of medical documentation, solution aims to improve understanding and ultimately enhance patient care. This case study explores how OneCare achieves this goal.
Team Members:
- Najma Abdi
- Ching-Wen Chang
- Tanisha Garg
- Parker Layden-Tapp
- Rachel Lebeau
- Emily Xiao
My Role

My role in the project was multifaceted. I facilitated our research efforts, refining our questioning techniques and encouraging team members to consider the impact of follow-up questions. I also conducted research, including a brief secondary phase, two primary interviews, and three usability testing sessions. Throughout the project, I played a crucial role in collating documents and findings, ensuring that our deliverables presented a unified voice. Furthermore, I served as a critical questioner during group activities, requesting justification or clarification for ideas and suggesting potential directions for our work.
Tools

Our team employed a variety of software packages throughout this project. My primary tools included Miro for collaborative brainstorming, Google Docs and Slides for documentation and presentations, and Figma for prototyping and UI design. I also utilized Otter.ai for efficient audio transcription and, of course, relied on traditional design tools like paper, sticky notes, and markers for ideation and sketching.
Problem Space
How can we help caregivers of people with medical conditions to better communicate with healthcare professionals so they can effectively collaborate when providing care for patients.
Imagine navigating the complex world of healthcare with limited understanding of medical terminology. This is the reality for a staggering 60% of Canadian adults, who lack essential health literacy skills Our team initially considered focusing on family caregivers, but we quickly realized the issue extends far beyond familial bonds. Through extensive exploratory research, we uncovered a critical gap in the Canadian healthcare system: a lack of a holistic communication solution to address widespread medical illiteracy (or understanding). While fragmented tools exist, they fail to address the multifaceted challenges faced by caregivers across the country. This forces individuals to grapple with complex medical information using makeshift and often inadequate solutions, juggling countless tasks and struggling to maintain a clear record of patient needs.
It's important to acknowledge that medical illiteracy is a common issue, as the language of medicine can feel like a foreign language to many. Medical professionals spend years immersed in specialized training, learning a complex vocabulary that becomes second nature to them. It's understandable that they may inadvertently use this jargon when communicating with patients, creating a significant barrier to understanding.


A Vision & Solution


Our final solution, while addressing only one facet of the complex healthcare communication problem, focuses on creating a direct pathway towards better understanding. Through secondary and primary research, we discovered a significant lack of comprehension regarding medical terminology, leaving many individuals to decipher complex information on their own. These challenges arise in various forms, from medical documents to spoken conversations.
Our solution tackles is by presenting medical language in its typical format but providing multiple levels of explanation accessible to the user.
While effective communication involves numerous aspects, our solution specifically targets understanding, recognizing that communication without comprehension is simply ineffective.
Goal: Provide a means to enhance a caregivers understanding which allows them to better communicate
Overview of Project Stages
Lets get into the process shall we?
Research
Preliminary Secondary Research: Understand the broader context of healthcare communication and identify existing solutions.
Primary Research with Target Users: Gather insights into lived experiences and challenges with medical communication. I conducted 2 interviews with caregivers.
Ideation
Collating Findings and Devising Possible Directions: Synthesize research findings to identify key pain points and opportunities, guiding potential design solutions. I collected all findings to discover a unified theme.
Creating Rough Sketches and Flowpaths: Translate initial concepts into rough sketches and flowpaths, outlining core features and user journey. I created a flow for a hypothetical user & provided sketches of for a rough idea about how my ideas would look like.
Design & Testing
Creating a Lo-Fi Design and User Testing: Develop a lo-fi prototype and conduct user testing to gather feedback on usability and effectiveness. I made lo-fi wireframes of my sketched ideas & tested with 3 individuals to check usability.
Iteration & Refinement
Incorporating Feedback and Iterating: Analyze user feedback and refine the design to address pain points and enhance user experience. I
Creating the Hi-Fi Design with Mockups: Translate the refined prototype into a hi-fi design with detailed mockups.
I also took the following on:
- facilitated 5 workshops during the projects duration.
- Scheduled team meetings.
- Ensured team members were on track, and provided guidance with evidence often.
- Brought our work together with a unified voice for deliverables.
- Presented our findings to experts twice or the three possible times.
A Deeper Dive - The Design Process
Research

After gaining a solid understanding of the healthcare communication landscape, we sought individuals with firsthand experience caring for a friend or family member during their healthcare journeys. We also aimed to include healthcare professionals to gain their perspectives. To delve into the intricacies of their lived experiences, we opted for semi-structured interviews, I enforced recognizing the importance of follow-up questions in uncovering rich insights. We tailored our line of questioning based on the interviewee's role, acknowledging the different workflows and priorities of caregivers and healthcare professionals. Ultimately, we conducted 8 interviews with caregivers and 3 with healthcare professionals, leading us to focus our solution on the caregiver's perspective.
I personally conducted 2 interviews with caregiver participants.When all findings were available, I took it upon myself to create an affinity diagram and guided other members to place their findings. I also took it upon myself to find the most common themes among the participants to advocate for the most prominent issues.

The above is just a portion of our affinity diagram (used to group similar ideas or concepts together in order to identify patterns and themes) The diverse range of user needs presented us with a crucial decision point. Some users desired a simple note-taking feature, while others sought extensive translation capabilities, including full language translation to accommodate patients with limited English proficiency. While comprehensive language translation fell outside our project scope, it highlighted a common theme: caregivers' discomfort with medical terminology. This underscored the need for our solution to not only translate medical jargon but also ensure the trustworthiness of the information provided. Several users revealed they were often left to decipher medical information independently, increasing the risk of misinformation. Recognizing the criticality of understanding medical terminology,
I strongly advocated for the inclusion of a translation feature. I argued that without this fundamental understanding, any other features would become irrelevant, or users would lose confidence in the solution due to the reliance on external actions from caregivers and medical professionals.
To target what we felt would benefit the user the most, we underwent a priority matrix exercise (tool used to prioritize tasks based on their importance and urgency. It is a two-by-two grid with four quadrants) deriving the choices from interview commentary.

With a list of priorities, each member created sketches, myself included, of different prioritized features with an accompany theorized flow diagram, this was meant to keep the user at the focus.



To translate our ideas into concrete visuals, we moved on to the wireframing stage. This process further unified the team as we collaboratively built upon the central vision. I (top image) focused more on detailing information, where Tanisha (bottom) proposed the innovative concept of a medical term dictionary, which we quickly recognized as a valuable addition. This feature would allow users to easily access definitions of specific terms without needing to search through lengthy medical reports.

Having established the core features, we proceeded to develop a lo-fi prototype to test and refine user flows. This prototype included essential functionalities such as report viewing, doctor profile viewing, and future appointment viewing, all of which are crucial in a comprehensive healthcare communication application. To view the interactive prototype, please click here.
The team quickly conducted guerrilla testing, of which I conducted 3 sessions, to pinpoint areas of concern for rapid iteration and were given a short list to work with:
- Prioritize section orders on the Home Page.
- Repetitive information on the Home Page is confusing when viewing the navigation bar.
- Type of Appointment not obvious.
- Enter button makes it unclear what action is for. Looks like hitting it will start a virtual appointment.
- Not being able to see the type of appointment they are attending.
- The display of Medical History is confusing on this doctor profile screen.
- There are times where caregivers may want to share notes with other caregivers.
- Clickable function for medical terms needs to be better highlighted
- Bookmark: Not obvious when bookmarked where it would take you.
The list of commentary was right to the point, and the team thought all points were addressable.
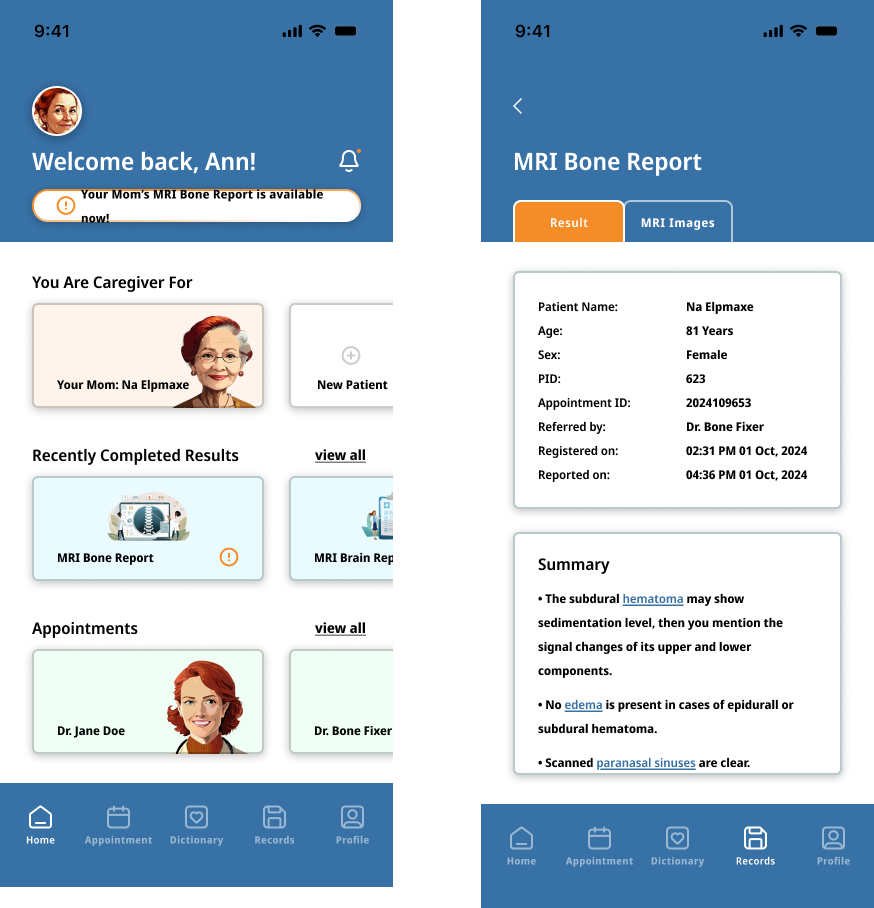
The Final Design
The following imagery is of the current, and currently final, design with the intention of further iteration.
I will be conducting further usability tests to refine our design.